
いま話題の無料ホームページ作成サービス『Wix(ウィックス)』。
無料でオシャレなホームページが簡単に作れるということで、『Webの知識はないけれど、自分のサイトを作りたい』『副業でやってるお客さんから、ホームページ作れないの?って言われる』といったグラフィックデザイナーさんにとっては、まさにうってつけのサービス。
今回は、このサービスが本当に使えるのかどうか、実際に僕が自分のホームページを作って検証してみたので、その操作感と感想です。
既存のサービスで対応できるものは、しっかり使う
僕もまだWebの知識があまりなかったころ、Wixと似たようなサービスを使ってホームページを作っていたことがありました。その時の感想は、『確かにホームページは簡単に作れるんだけど、テンプレートも限られてるし、自分が思い描いたようなサイトは作れないな』といったものでした。
少し調べたところによると、『Wixというサービスがテンプレートの種類も豊富で、デザイナーには最適』という話しを耳にし、今回はこのサービスを使ってホームページを作ってみることにしました。ちなみに今回僕が作るサイトは、自分が副業でやっているグラフィックデザインのポートフォリオサイト。
まあ、自分でhtmlとcssを使って作ろうと思えば作れるんだけど、やっぱり時間も手間もかかります。考え方によっては、既存のサービスで対応できることは、既存のサービスを使ってサクッと終わらせる。そして、違うこと、自分にしかできないことに時間を費やす方がいろいろと効率的だと僕は思っているので、こういったサービスを使うことに特に抵抗はありません。しかも基本、無料だし。
それでは早速使ってみます。
どんなテンプレートがあるのか、ワクワク。
まずは会員登録
まずは、こちらのWixトップから会員登録を済ませます。
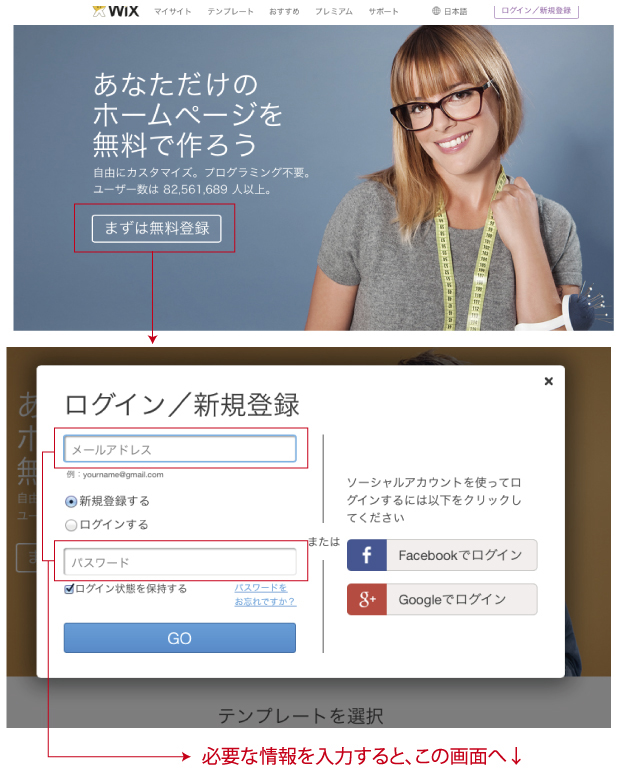
トップにある「まずは無料登録」をクリックすると、ログイン・新規登録画面が出るので、必要な情報を入力して『新規登録する』にチェックをして『GO』。
住所や名前を入力する必要はありません。必要なのは、メールアドレスと任意のパスワードだけ。楽で良いです。

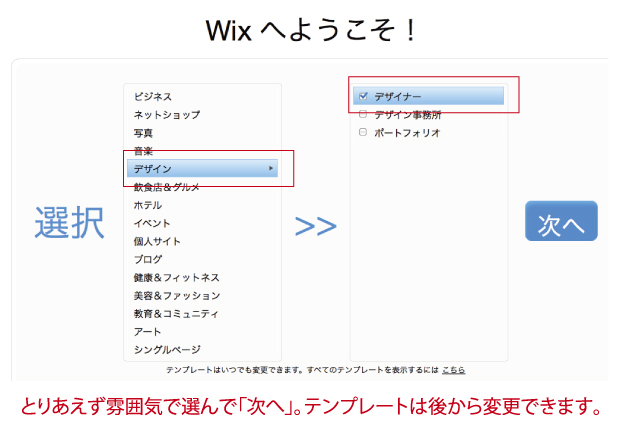
メールアドレスと任意のパスワードを設定すると、早速希望のテンプレート(職種別)を選ぶように聞かれます。僕の場合は「デザイン」→「デザイナー」と選び、「次へ」。

あっ…間違った!『ポートフォリオ』っていうカテゴリもあるじゃないか…。ついつい職業柄、デザイナーを選んでしまいました…。後から変更きるから、まあいいか。
こんな感じでサクサク進んでいきます。ちなみに、サイトのトップから会員登録してテンプレートを選ぶ画面までたどりつくのに3分もかかりませんでした。
テンプレートを選ぶ
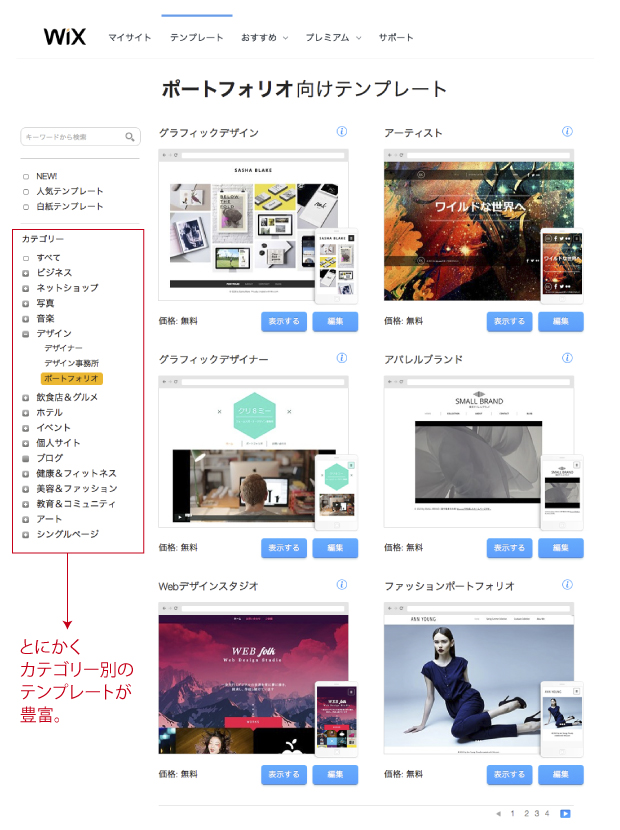
とえあえず、デザイン→ポートフォリオから、どんなテンプレートがあるのかチェックします。ポートフォリオというテンプレートだけで20種類ありました。(※2016年4月現在)
テンプレートには、更に細かく「インテリアデザイン」や「イラストレーター」といったテンプレート名がついているので、この中から自分の気に入ったテンプレートを選択することになります。
それでは「ポートフォリオ」のテンプレート20種類を全てチェックしてみようと思います。

「ポートフォリオ」に関連するテンプレートにもいろいろ種類があって、トップの画像がスライドするものや、トップに動画を埋め込みできるタイプなど多種多様。これだけ種類があれば、あなた好みのテンプレートも、きっと見つかるのではないかと思います。
ちなみに「ポートフォリオサイト」を作るからといって、必ず「ポートフォリオ」のテンプレートから選ばなくてはいけないという訳ではありません。カテゴリに分かれているのは、作りたいサイトに近い機能やデザインが入ったテンプレートを、わかりやすくカテゴリ別に分けているだけ。
なので、「ポートフォリオ」というテンプレートカテゴリの中に、自分の気に入ったものがなければ、その他の無数にあるテンプレートの中から、自分が気に入ったテンプレートを探すことになります。
例えば美容室というテンプレートが気に入ったのであれば、それを使って「ポートフォリオ」のサイトを作ることも可能です。時間の関係上、すべてのテンプレートをチェックするのは難しかったのですが、とにかくたくさんあります。
その他の職種も細かいカテゴリで分かれており、例えば「美容&ファッション」で選ぶと「ヘアサロン」や「ネイルサロン」といった細かい業種に合わせたテンプレートが揃っています。
僕はとにかく『シンプル』で『見やすい』ものが好きなので、「ポートフォリオ」の中から「グラフィックデザイン」というテンプレートを選びました。
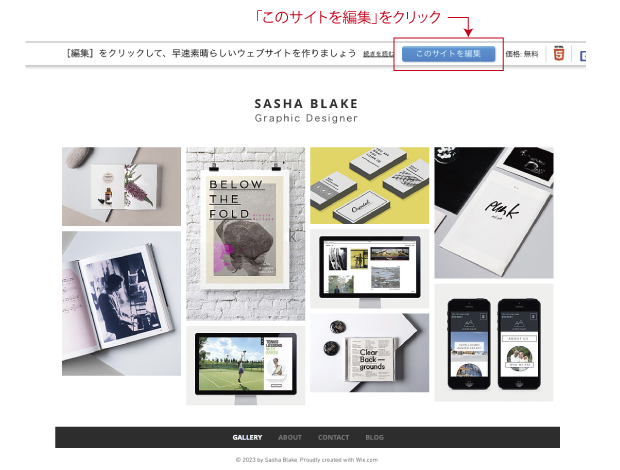
テンプレートが決まったら、詳細画面の右上にある「このサイトを編集」をクリックします。

編集してみる
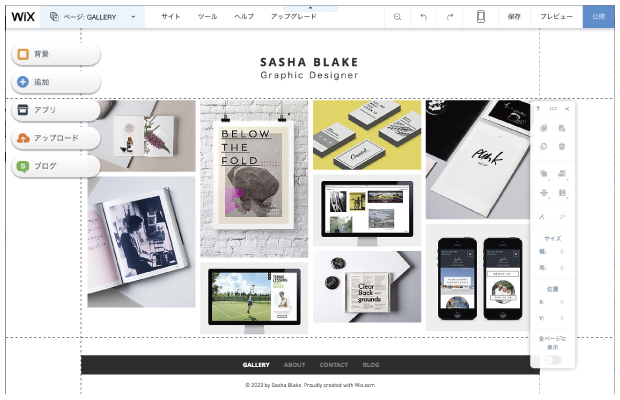
すると、下記のような編集画面に移行します。(ブラウザは最新にする必要があるようです)

はい。
もう自分のサイトを作り始めることが出来るわけです。早いですね。
とりあえず色々と触ってみましたが、結論からいうと『簡単』でした。きっと、イラレやフォトショップを普段使っている方なら、直感的に操作できるんじゃないかと思います。仮に、イラレやフォトショップを使ったことがなくても、『パソコンできれば、なんとなく作れるんじゃないか』と思うぐらいの、直感的操作のしやすさです。
例えば、トップに出す自分の屋号。既存のテキストを選択して、自分の好きなテキストに変換。テキストを選択した状態で「テキストの編集」をクリックすると、テキストを編集するウインドウが出てくるので、フォントの大きさや色などを変更します。日本語は4種類ほどしかありませんが、欧文フォントは結構な種類が入っているので、自分好みのデザインにできそうです。(※2016年4月現在)

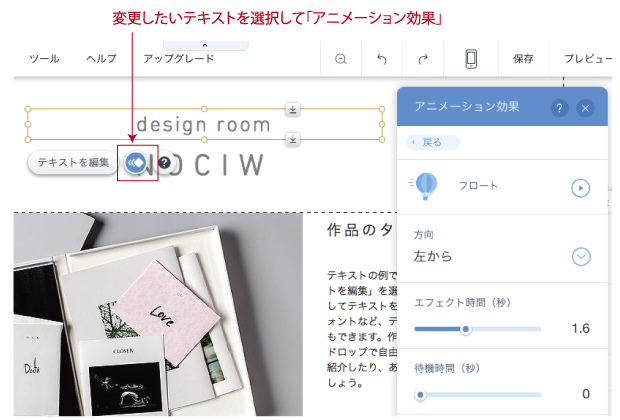
しかも、このテキストに簡単にエフェクト効果もつけられます。僕はシンプルなデザインが好きなので、あまり余計なエフェクトとか必要ないタイプですが、せっかくなので使ってみました(笑)

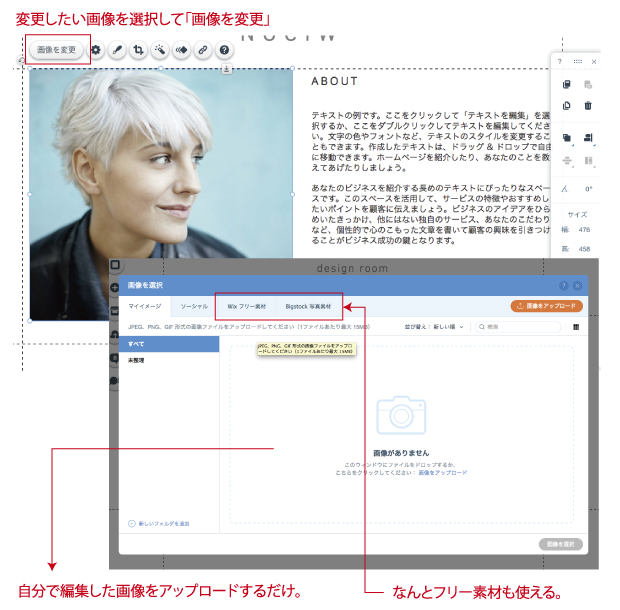
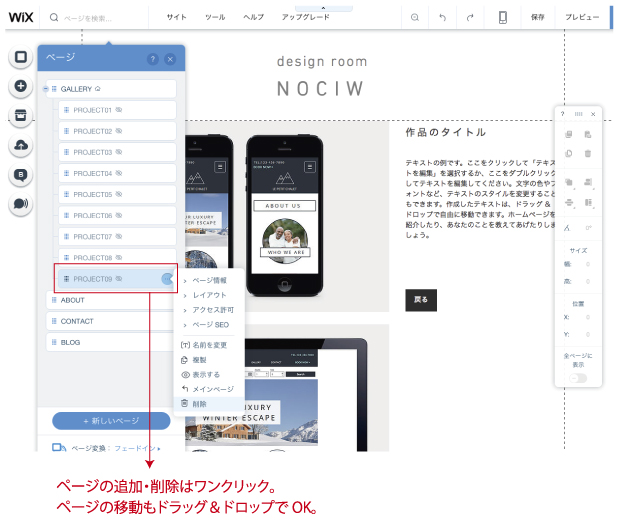
ほかにも画像の追加や編集、ページの追加、各メニューの変更などの操作も思ったより簡単。おそらく、1日2日操作していれば、だいたいの操作感は覚えることができると思います。とにかく直感で操作できるのが、楽で嬉しかったです。
ヘルプメニューも結構充実しているようなので、全くの初心者でも問題なく使えるかと思います。


サイトを公開
サイトを編集している途中で、イラレと同じく定期的に「保存」をしていきます。(データ消えたら困るので)
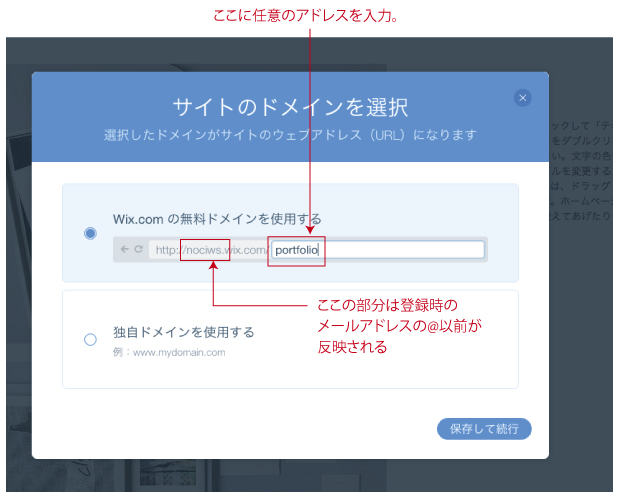
初めて保存をすると下記のような画面が出るので、任意のアドレスを入力して保存します。

サイトを保存して、そのままサイトを公開すると、誰でも見ることができるホームページの完成です。サイトは、もちろんスマホでの表示にも対応していて、現在主流の『レスポンシブデザイン』という方式を採用しています。
それでは僕がWixを使ってはじめて作ったポートフォリオサイトがこちら(日々更新中)→http://nociws.wix.com/portfolio
この記事を書きながら、ここまで作り込むのに約5時間。サイト作りに集中していれば、おそらく2時間〜3時間ぐらいで『とりあえずの形』にできたんじゃないかと思います。それぐらい、サイト公開までに余計な手続きが不要なことと、手軽に直感でサクサク編集できます。(僕はもともとwebの知識があるのと、同じようなサービスを使っていたことがあるというのもありますが…)
ちなみに、独自ドメイン(オリジナルのアドレス)をすでに用意してある場合は、上の画面で独自ドメインの設定をするようですが、独自ドメインへの変更はあとからでも可能です。
Wixを使ってみての評価
実際にWixを使ってみた感想としては、全体的にとても使いやすく感じました。以前使ったことのある某サービスに比べると、細かい微調整が効くのとテンプレートの種類の多さから、グラフィックデザイナーには向いてると思います。
本格的にWebの勉強しようと思っているなら、やっぱりhtmlとcssを覚えて、いちからホームページを作るなどの必要がありますが、『そこまでは必要ないけどホームページを作りたい』『知り合いやお客さんに依頼されたけどWebの知識がない』なんていう場合には、充分対応できるサービスだと思います。
しいて気になるところを挙げると、たまにテキスト変換の不具合がありました。例えば、「パンフレット」と打とうとすると、「ぱ」の時点で文字が確定されてしまって、何度打っても「んフレット」みたいなことに…とりあえず、他のテキストエディタなどで文字を変換して、コピペでWixに持ってきて対応しました。
あとは、htmlとcssを直接打ち込める機能がついていない。仮に今後Webの知識がついてきて、『もっと細部にまでこだわりたい』となったときに、直接htmlやcssが打ち込めないのは不便かもしれない。ただ、これに関しては、Wixの標準で出来ることがすでに、かなり細部まで調整できるようになっているので必要ないのかもしれない…
本当に文字とか画像とかも、イラレ並みにドラック&ドロップで簡単に微調整できちゃいます。これって、Webの世界では結構すごいことです。
その他にも良くなかったところを挙げていこうと思っていましたが、今回使った感じでとしては特に気になるところはありませんでした。むしろ、無料でこれだけ使えれば充分すぎるぐらいだと思います。
有料プランへのアップグレード
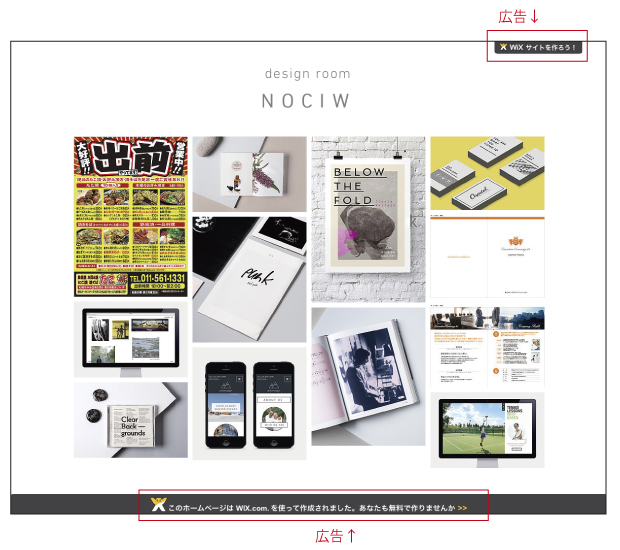
無料プランでは、サイトの右上と下に広告が出てきます。まあ、それほど気になるような広告でもないですが、気になる方は有料プランにアップグレードすることで、この広告は消えるようです。あと独自ドメイン(オリジナルドメイン)も使えるようになります。

自分のオフィシャルサイトを作る場合や、クライアントからの依頼のサイトであれば、もちろん独自ドメイン・広告無しで運営したいところ。
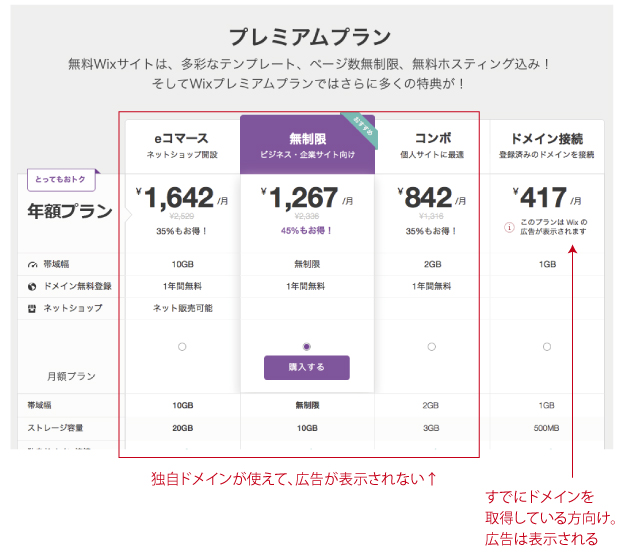
料金プランはこんな感じ↓

独自ドメイン・広告非表示で一番安いプランが月々842円、年間でいうと10,104円。この金額が高いと思うか安いと思うかは、考え方しだい。
例えば、あなたが作ったポートフォリオサイトを見た新規顧客から1件でも仕事が入ってくると、1年分の固定費は充分もとがとれるでしょう。
あなたが、クライアントから発注を受けてサイトを納品。その後、月々3000円〜5000円の管理費をクライアントに請求できれば、充分黒字化できる料金です。
どちらにしても、まずは無料プランで使ってみて、充分使い方を把握したうえで『Wix』というサービスが長く使えそうだと判断した時点で有料プランに切り替えるほうが良いと思います。
何はともあれ今回Wixを使ってみて思うのは、それほど難しいサービスではないということ。グラフィックデザイナーはもちろん、そうでない方でも無料で使えるので、必要があればどんどん活用した方が良いサービスだと思います。
まとめ
もちろん、htmlやcssを使って自分でサイトを作れるようになるにこしたことはないんだけど、こういったCMS(コンテンツマネジメントシステム)を触っていると、自然とWebの知識も身に付いてきます。Webの世界に入る『とっかかり』としても良いかもしれませんね。
コメントや質問をどうぞ