![レイヤーは「シンプル・イズ・ベスト」が一番[Illustrator活用術]](https://xn--dckc6ac6a2e3a0a6gtj9hv517b6i1c99wa024cckzb.com/wp/wp-content/uploads/2015/04/layer-simpleisbest.jpg)
イラレでよく使う機能に『レイヤー』があります。『イラレでよく使う三大機能』のひとつといっても過言ではありません。そんな言葉はありませんが(笑)
レイヤーを使いこなすことができれば、作業の効率アップや時簡短縮になるので、しっかり覚えましょう。
そもそも『レイヤー』とは
レイヤー (Layer) とは、グラフィックソフトウェアなどに搭載されている、画像をセル画のように重ねて使うことができる機能のことである。レイヤとも呼ばれる。日本語では層、重ね合わせの意味である。Adobe PhotoshopやPainterなどの商用ソフトだけではなく、フリーのグラフィックソフトウェア(GIMPなど)にも搭載されているものがある。出典:Wikipedia
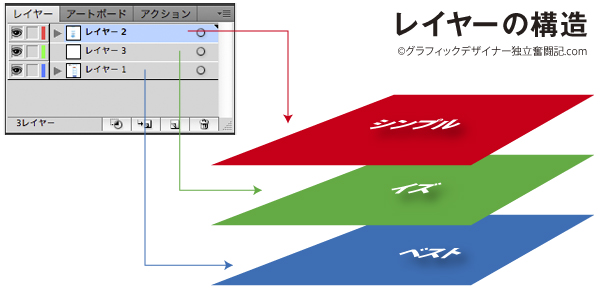
はい。こういうことです。
要は、小さいころノートの下に敷いていた『下敷き』ってありましたよね?あれをイメージして下さい。『下敷き』の下に違うページがあって、さらにその下に『下敷き』があるというイメージです。

この上下の関係が頭でわかっていると、とても簡単でとても便利な機能なので、まだ使ったことがないという人は、ぜひ使いこなすようにしていきましょう。
レイヤーの使い方
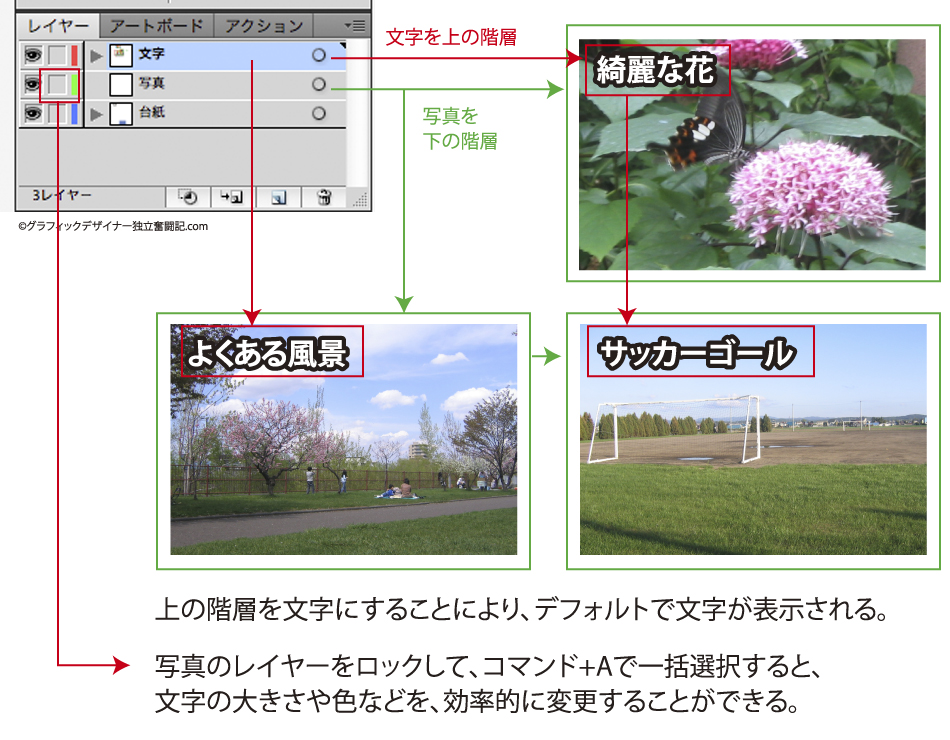
使い方としては主に、『上下の階層』という概念を利用して、文字や写真・背景などを上手くカテゴリーに分けて、作業の効率化をする事ができます。上にある階層のオブジェクトが優先的に表示されるという特性があるので、例えば『写真の中に入るキャプションは上の階層』で『写真は下の階層』などに分けていくと、その都度『オブジェクト』→『最前面へ』などをする手間が省けるので、より効率的と言えます。
また、ロック機能を使うことにより、『写真の中に入っているキャプションだけを一括で選択して、色を変更』などといった事も容易にできるようになります。

レイヤーの数はシンプルがいい
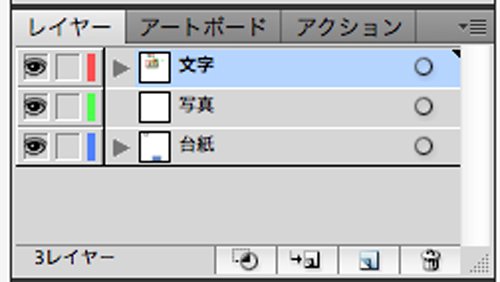
僕がいつも使っているレイヤーの数は3つ。一番上が『文字』、真ん中が『写真』、一番下が『台紙』。

これで充分です。
僕は何か制作するときは、必ずレイヤーを上の写真のように変更します。いわば戦闘モードに入るわけです。
台紙というのは、チラシなら背景に引く地の色とかです。レイヤーの色も現在のイラレは、まずライトブルーが標準で表示されていて、次にレッド、次にグリーンですが、僕はわざわさ順番を入れ替えます。以前のイラレ8とかではレイヤーを3つにすると、標準でこの順番になります。なので、いまだにこの色の並びにしないと落ち着きません(笑)※これは人それぞれなので、真似しなくていいです。
たまに他の人が作ったデータを開くと、たいしたデザインでもないのに、ものすごくたくさんのレイヤーを使っている人がいて、僕はけっこうあれがイラっとします(笑)
レイヤーの数は多ければいいというものではなくて、あまり多すぎても余計作業がしづらくなります。なので、僕はよほど手の込んだデザインじゃなければ、基本的にレイヤー3つという環境で作業しています。
まとめ
フォトショップの場合は作業をしているうちに、どうしてもレイヤーがどんどん増えていきますが、イラストレーターに関してはシンプルなレイヤー構造が一番です。便利なレイヤー機能を使って、作業をどんどん効率的にしていきましょう!
コメントや質問をどうぞ