![フォントが一番美しい状態『正体』を常に意識する[Illustrator活用術]](https://xn--dckc6ac6a2e3a0a6gtj9hv517b6i1c99wa024cckzb.com/wp/wp-content/uploads/2015/05/beautiful-font.jpg)
これからIllustratorを使ってデザインを始めるという方に、知っておいて欲しい文字(フォント)の形(呼び方)について解説します。
文字の形態は大きく分けると、『正体(せいたい)』『長体(ちょうたい)』『平体(へいたい)』の3つに分けて呼ばれます。
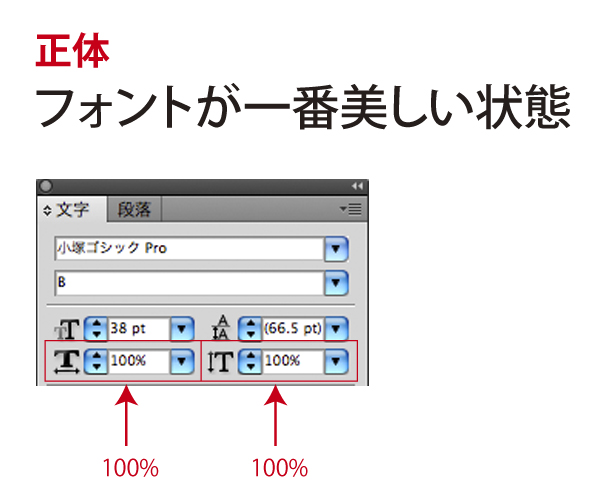
文字の基本形『正体』
まずは、水平比率・垂直比率ともに100%の状態が『正体』。文字の基本形です。

基本的に文字(フォント)は、『正体』の状態が最も美しい文字になるようにデザインされているので、文字を画面に配置するときには、基本は『正体』を心がけましょう。
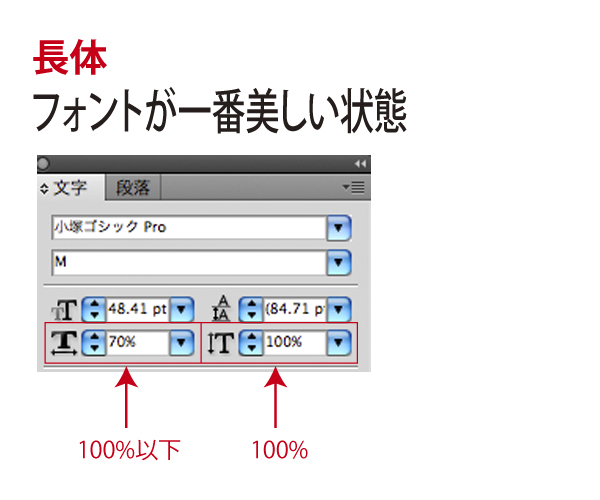
文字の横幅を縮めた『長体』
『長体』とは文字の水平比率を100%以下にした状態。

文字数が多くて入りきらない場合など、長体をかけて調整するといった使い方が一般的です。
また、横書きの文章の場合、若干『長体』がかかっていた方が、文字が見やすくなるという側面もあります。
僕も普段のデザインで文章などを配置した場合、横の水平比率を98%ぐらいにすることが多いいです。見た目は、ほぼ『正体』ですが、微妙に『長体』がかかった状態です。
ただ、長体のかけすぎには注意が必要です。水平比率が50%前後になってしまうと、とても読みづらい文章になってしまいます。
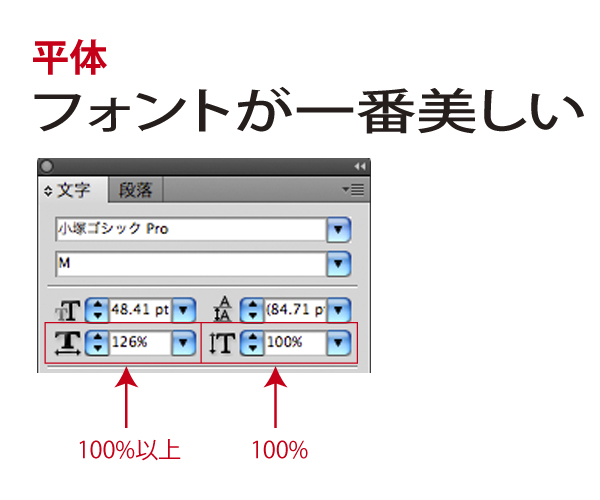
文字の横幅を広げた『平体』
『平体』とは文字の水平比率を100%以上にした状態。
業界では『平(ひら)をかける』なんて言いますね。

横組の文字では、使う機会が少ないと思います。縦組の文字の場合は、文字数が入らない場合など平体をかけて調整する場合が多いです。
また『長体』と同じように、縦組の文章の場合は若干『平体』がかかっている方が、読みやすい文章になります。新聞などがそうです。改めて新聞の文章を見てみてください。若干『平体』がかかっていると思います。
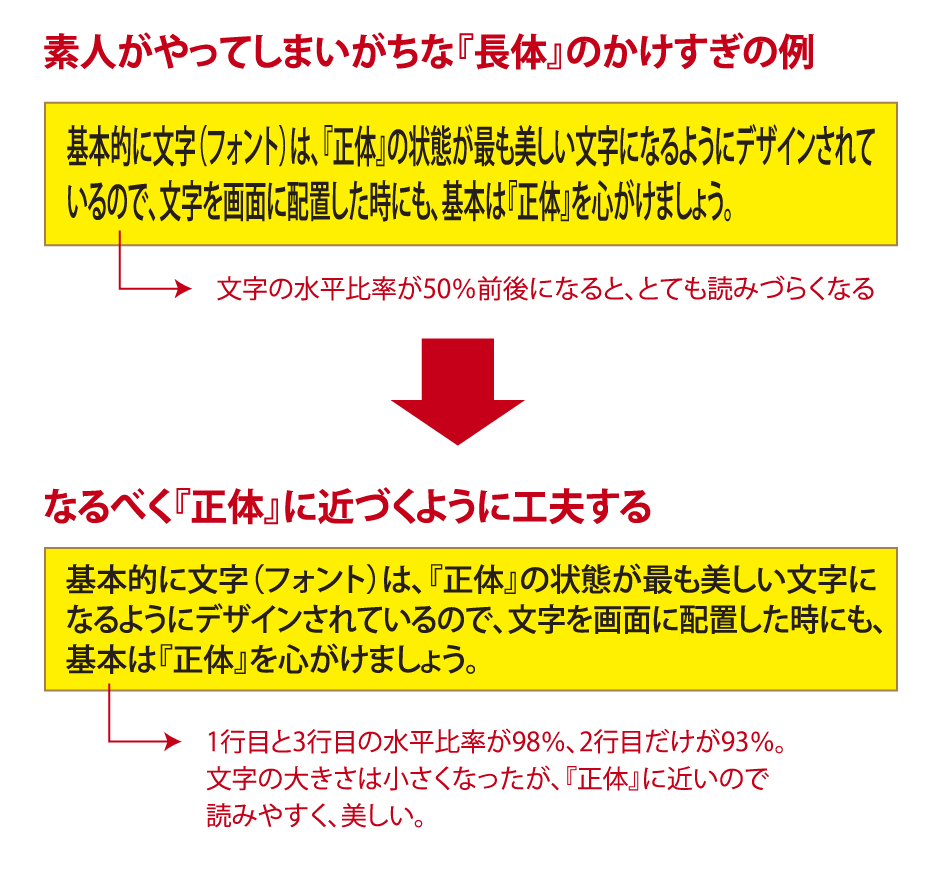
素人がやってしまう長体のかけすぎについて
素人の方や初心者の方が、やりがちですが『スペースに文字が入りきらないので、思いっきり長体をかけて調整しました』的なデザインをよく見かけますが、あれでは文字が見づらいのと、あまり美しいものではありません。
そういう場合は『途中で改行する』『文字を小さくする』などして、なるべく『正体』に近づける努力をしましょう。それだけで、印象が随分違ってきます。
上の2つは同じスペースに、同じテキスト量を配置したものです。『正体』に近い文章の方が断然読みやすいですよね。このように文字は少しでも正体に近づけるように工夫するだけで、デザインの印象が変わってきます。
まとめ
まずは、文字の基本形は『正体』ということを自分の体に染み込ませましょう。基本を抑えたうえで、例えば『タイトルだけは思いっきり平体をかけてみる』などの工夫をすると良いデザインに仕上がっていきます。

コメントや質問をどうぞ