
みなさんもデザインをしていて迷うことありますよね。僕はしょっちゅうです。特にロゴやバナーみたいにシンプルなデザインだと本当に迷います。
「この書体はどっちがいいだろう?」「ここの色は何色がいいだろう?」「ここをもうちょっとこうして、ああして…やっぱり違う」みたいなことを繰り返し、出口のない迷宮に迷い込むことも日常茶飯事。
今回は、デザインを作っていて迷ったときにする、当たり前のことなんだけど僕がついつい怠けてしまう解決法を、備忘録的に書き残しておこうと思います。
イラレの便利な機能、コマンド+Zに頼り過ぎない
イラストレーターには⌘+Zといって、一度進めていた作業を元に戻せる大変便利な機能がついています。ただ、この便利な機能があるからこそ、終わりのない無限ループにはまり込んでしまうことが僕はよくあります。
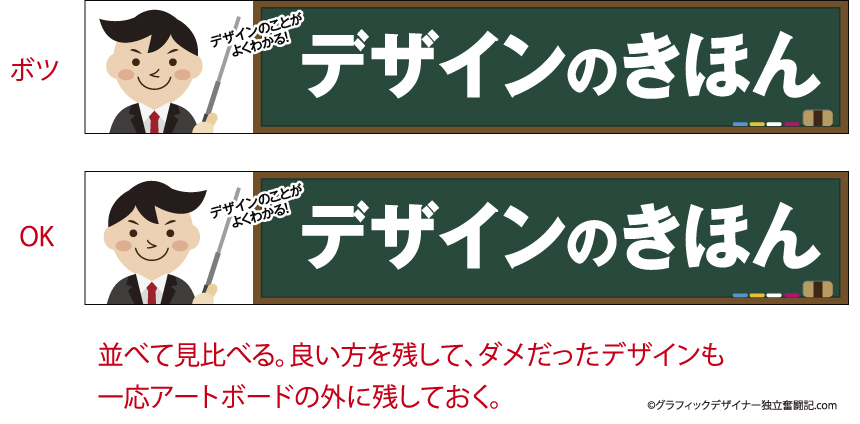
例えば下の画像。あるサイトのヘッダー画像(内容は変えています)を作っていたのですが、イラストの顔の向きでちょっと悩みました。
このイラストの顔の向きは、左向きがいいのか?右向きがいいのか?
一般の人からすると、どうでもいいような箇所が、グラフィックデザイナーの僕からすると、とても気になります。
「右向きにしてみよう」
「う〜ん、やっぱり左の方がいいかな」(⌘+Zで戻る)
「いや〜、やっぱり右だな」(Shift+⌘+Zで、やっぱり最初に戻る)
こんな感じで、⌘+ZとShift+⌘+Zを繰り返し、気がついたら5分10分経過しています。この時間が非常にもったいない。
そんな時は多少面倒でも、悩んでいるパターンを全てコピーして並べます。
そして、並べた微妙に違うデザインをじっくりと見比べてみましょう。並べて見ることで、どちらがしっくりいくか、どちらが自分の腑に落ちるかが、ぼんやりと見えてきます。
これって、みなさんは当たり前のようにやっているかもしれませんが、僕はついついコピペが面倒なのと余計なスペースを使うのが嫌で、並べて見比べるという作業を怠る傾向にあります。
が、微妙なデザインで悩んだら『画面に並べて見比べる、出力して並べて見比べる』これ大事ですね。
⌘+Zで戻ってしまうと、迷ってボツにした案が形として残っていないので、あとあと不安な気持ちになります。「本当にこっちで良かったのかな…」「やっぱりあっちの方がよかったんじゃないか…」そして、また⌘+Zを繰り返す。
でも、こうやって並べて見比べると、迷いが少なくなり時間も短縮。デザイン的な判断の間違いも少なくなると思います。ボツ案も形として残っているので、あとで見返すことも容易です。
消去法を繰り返し、最後に残ったデザインが自分のなかのBESTなデザイン!
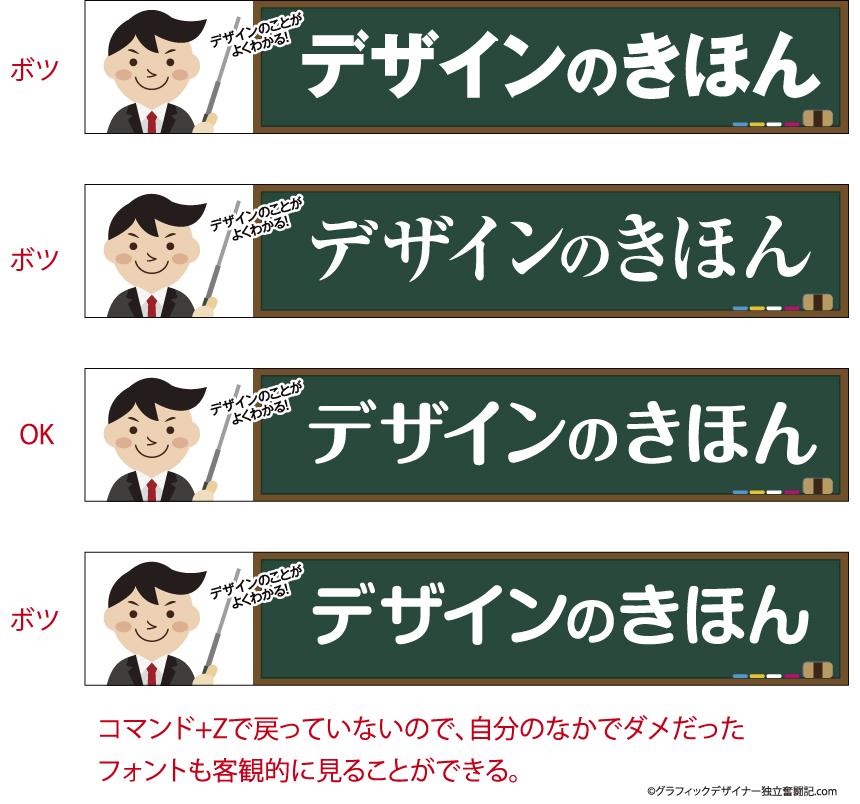
さっきの続きですが、イラストの向きが決まったら今度はフォント。
これも「ゴシックかな〜」「明朝もいいかな〜」みたいに、次々といろいろなフォントに変更していると、結局何が良かったのか覚えていないし、一番最初に気になったフォントへ戻ったりしていると、結構時間を消費します。
なので、これも気になるフォントにたどりついた時点で全てコピー。その都度コピー。とにかく並べる。
こうすると自分が気になったフォントを俯瞰してみることができるので、一番しっくりいく書体が見えてきます。
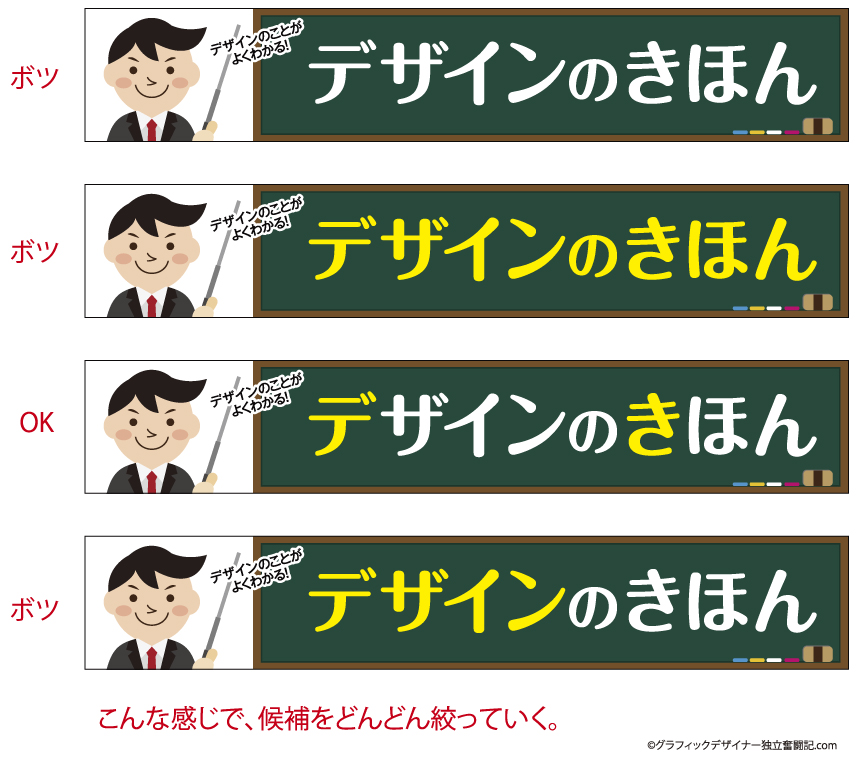
次は色。
こんな感じで、自分が迷っている候補をどんどんコピーして並べて見比べる。そして、自分のなかでボツなものは、どんどん消去法で消していき、最後の最後に残ったデザインが自分のなかで一番良いデザインということになります。
ちょっと面倒だけど、この方法が確実でしょ
この方法はコピーするのが面倒だったり、画面上に余計なスペースを使うので、ついつい億劫になるんだけど、微妙なデザインで迷ったときには、この方法が最良のデザインを提出することができて、なおかつ時間も短縮できる『ベストな方法』だと僕は思っています。
そして何より、たくさんの候補のなかから絞っていった一案なので、自分としても『やりきった感』が出てきます。
それでも迷ったら、最後は直感だけどね。
ただ、ここで並べたような微妙なデザイン違いの10パターンを「どれがいいですか?」とクライアントに聞くのは自分的にはタブー。一般の人が、こんな微妙な違いのデザインを何パターンも見せられても『?』になるので、これらの細かいパターン、消去法で消していく作業は、あくまでもデザイナーの仕事。
クライアントに提出するのは、消去法を繰り返し自分のなかでたどりついた最良のデザインのみ。仮に、クライアントに何パターンかデザインを提出する場合は、それぞれ別の消去法でたどりついた全く違うABCのデザインを提出しましょう。
まとめ
人生は⌘+Z出来ないので、みなさん後悔しない人生を!




コメントや質問をどうぞ