
チラシや名刺・看板のデザインを作る時もそうですが、僕はイラレで作業をする際に必ず行う下準備があります。それは、レイヤーとガイドラインをいつもの設定にすること。
この作業は随分長い間やっているので、これらの設定がいつもと違うと調子が悪くなります。それぐらい僕にとっては大事な下準備ですが、レイヤーについては以前の記事で書いているので、今回はガイドラインについて。
おそらく皆さんもやっていると思うのですが、一応僕のガイドを引く基準みたいなものを書いておきます。少しでも皆さんのお役に立てればと思います。
上下左右の余白と中心線をガイドで設定する
僕が普段行っている制作の過程は以前の記事(僕が普段やってる、打ち合わせからデザイン制作までの手順)で書きましたが、ある程度正確なラフデザインを書いたあとは、いよいよイラストレーターを使った制作作業に入ることになります。
僕の場合は新規ファイルを開いて、レイヤーをいつもと同じ設定にして、アートボードを設定したあとは、必ず上下左右の余白と真ん中に中心線のガイドを引っ張ります。
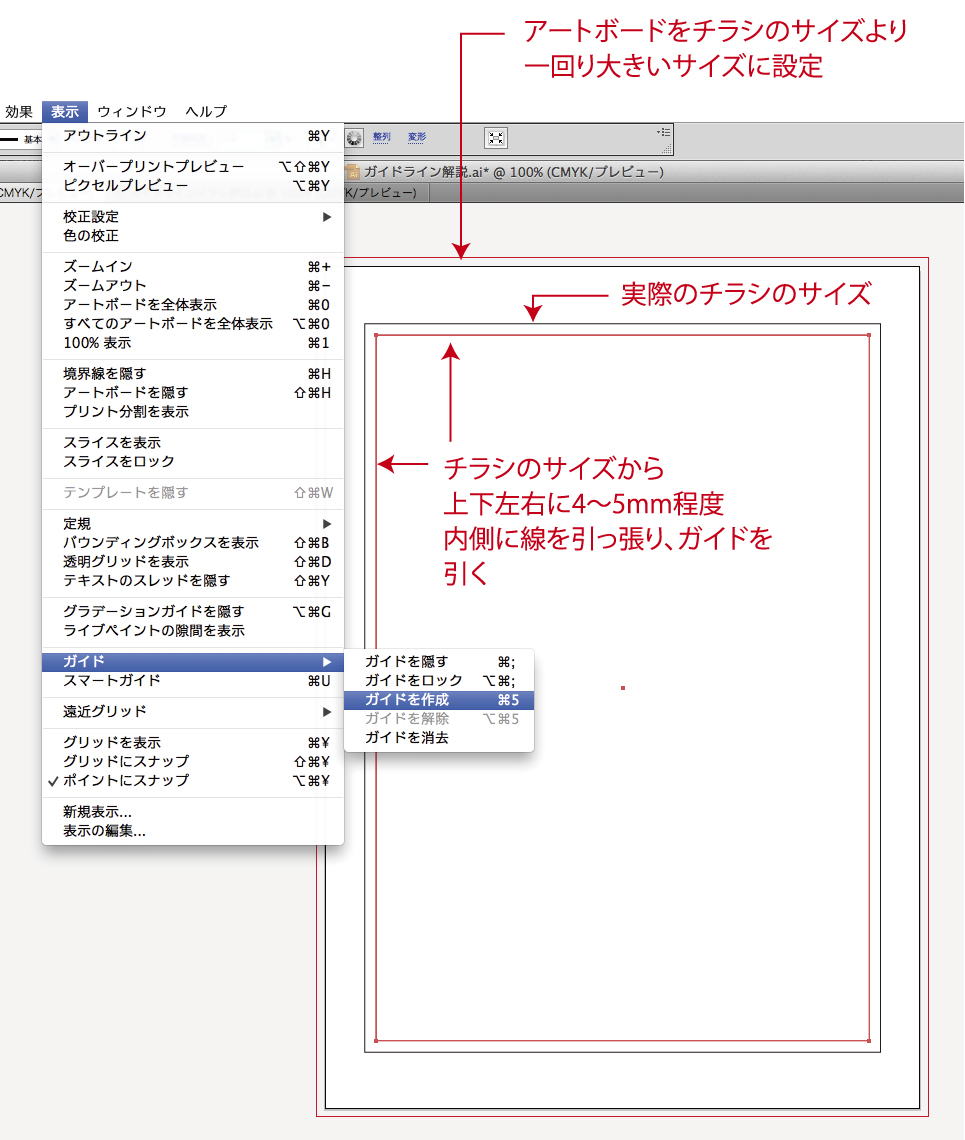
例えばB5のチラシを作る場合は、まずアートボードを一回り大きいA4に設定します。そしてA4のサイズから上下左右4〜5mmぐらい内側にガイドを引っ張ります。上下左右の余白の感覚は人それぞれ違うので、自分の気持ち良い余白感覚にするといいでしょう。
看板や名刺など作るものによっても変わってくるので、制作物に合わせて調整します。(看板など大きいものは、おのずと余白も大きくなります)
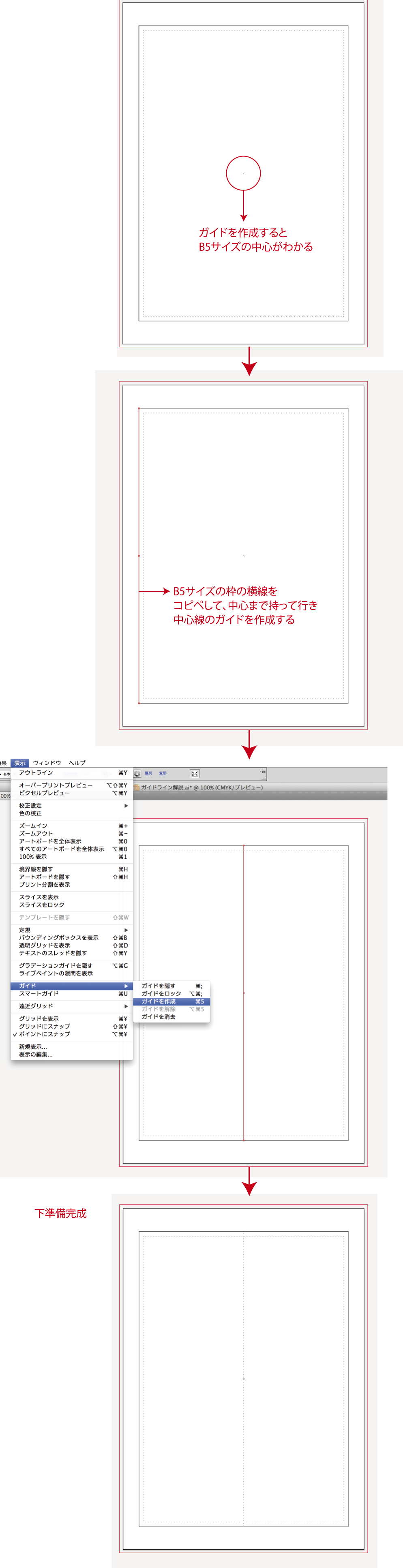
余白分のガイドラインを作成すると中心が分かるので、そこに縦の中心線を引っ張ってガイドにします。縦のセンターラインは、けっこう意識する場面が多いので必ず設定しています。
ガイドを意識しながらデザインしていく
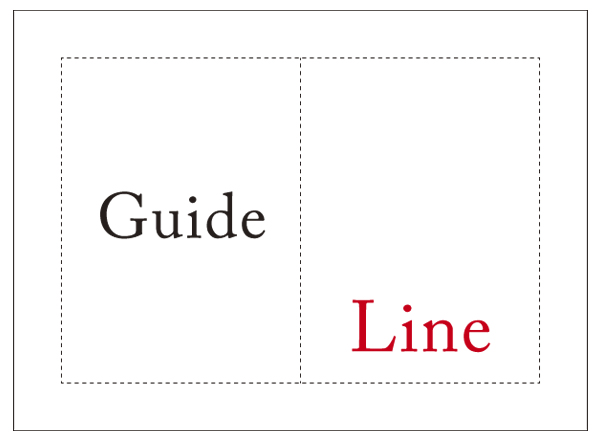
あとは上下左右の余白を意識しながら、ラフデザインに基づいて文字や写真を配置していきます。余白を意識するのは、印刷する際の裁ち切れで、大切な文字などが消えてしまわないようにする意味もありますが、ある程度のガイドに沿って文字や写真などを配置することで、見た目がキレイなデザインに仕上がります。
ガイドの線が少し分かりづらいかもしれませんが、基本的な文字や写真が全て内側のガイドラインに沿って入っています。
このように基本をボックス内に納めて、要所要所で写真やタイトルをボックスからはみ出したりすることによって、チラシに動きが出てくる、なおかつ基本的なラインが揃っているので、とても見やすいチラシになります。
関連記事:デザインの形、まる・さんかく・しかく!
まとめ
チラシなどのデザインでは、実際に印刷されることのないガイドラインというボックスを意識しましょう。



はじめまして
つい最近このブログを知りました!
自分は独学でグラフィックやWebの勉強中のものですが
とてもサイトが見やすくて興味深い内容の記事が多くて楽しく拝見させてもらっています。
是非これから読み続けていきたいと思います。応援しています!
kerononさん、こんにちは。
応援ありがとうございます!
僕もグラフィックに関しては、先輩についたのは1〜2年ぐらい、あとは独学です。
Webに関してもほぼ独学です。
本当は師匠のような人に手取り足取り教えてもらいたかったのですが、
そういう状況ではなかったので、今まで独学でやってきました。
でも、独学でもなんとかなります。
独学で他の人の作品を見ながら、自分で考えることで身に付くこともあるし、それもまた楽しいです。
これからもお役に立てるよう頑張ります。
kerononさんも頑張ってください!