
DTPの現場では、クライアントからの無理難題な修正要求が日常茶飯事。ほぼ完成に近づいていたデザインに対して「あっ忘れてた!この写真追加して欲しいんだよね。しかも結構目立たせて」みたいなことを平気で言ってきます。
当然、僕の頭の中では「おいおい!今更かよ!?それ先に言えよ!!!しかも目立たせるって、ふざけんなー!!!!」ってなります。
でも、クライアントに言える訳ないので「わかりました。なんとかやってみます」って笑顔で返すところが、商業デザイナーの悲しくもあり、やりがいでもあり、「あんた、そんな簡単に写真追加って言うけどさ、結構大変なんだよ、これ。ボタン一つ押せば直る訳じゃないんだよ!」っていうところでもあります。
まあ、この仕事やってたら、こんな事はしょっちゅうなんで、もう慣れっこです。いちいち目くじら立てても仕方ありません。DTPの現場にもオリンピックの体操みたいな採点方式あれば良いですよね。
「なんとYoshinari.T、ここまで作り込んできたのに、まさかの写真追加だ〜!しかも目立たせるのか〜!これは難易度が高い!出ました〜9.0!!金メダル獲得〜!!」
みたいな。
少しはモチベーション上がるかも…。
デザインで使う頭は、テトリスで使う頭に似ている
グラフィックの仕事は、修正にしても、0から作るにしても、パズルゲームのようなところがあって、『決められたスペース』『目には見えない四角いスペース』にうまくオブジェクトや文字などを入れていく作業が多いです。それは、まるでテトリスのよう。最近の人は知らないかな、テトリス。(←これね)
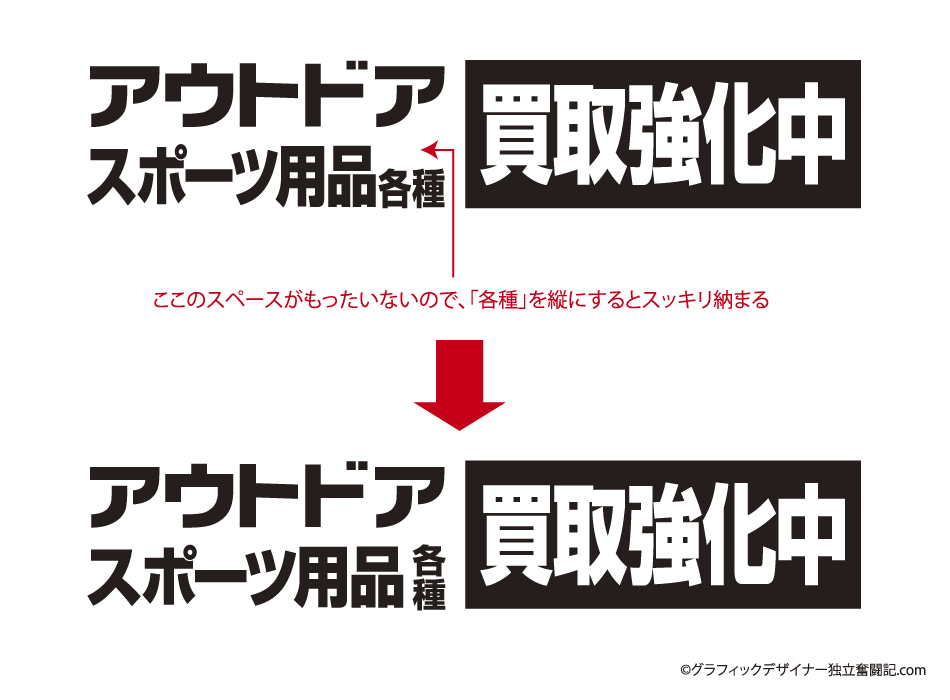
具体的な例でいくと、こんな感じ。わかりづらくてすいません…。
決められたスペースの中で、不自然なスペースを無くしつつも、文字はなるべく正体になるように上手くレイアウトするというのが、ひとつのテクニックだったりします。
【参考】フォントが一番美しい状態『正体』を常に意識する[Illustrator活用術]
ホワイトスペースを活かしたり、写真をど〜んと入れたデザインの場合には、あまりテトリス要素は使いませんが、商品点数の多い流通系のチラシだとか、雑誌のレイアウトや小さい広告の場合だと、なにかと使います。
ちなみにホワイトスペースを使った余白のあるデザインは、結構上級テクニックと言われていて、簡単そうに見えてなかなかバランス感覚が難しい。僕も苦手です。ぎゅうぎゅう詰めのデザインの方が、よっぽどごまかしも効くし、簡単なんです。
今まで作ったデザインや修正の数は4000回!?
この仕事を10年もやっていれば、それこそデザインや修正だって結構やってるもんで、しかも僕の場合はいまだに現場の制作もやってるので、今までに作ってきたデザインなんて数えたことないけど、きっと膨大な数になってるはず。
数えてみよう。
1日最低1デザイン作ったとして、週5日×4週=20デザイン×12ヶ月=240デザイン×10年=2400デザイン。最低限で見積もっても2400デザイン。実際は1日2個も3個も作ったりするし、土曜も結構出てるし、なんなら日曜も出てるし、家でも副業やってるし、って考えたら軽く3000や4000回はデザイン作ったり修正したりを繰り返してるってことになりますね。すごいな俺。
なので、グラフィックデザインの仕事を始めた頃なら、画面と1時間2時間にらめっこして、頭を抱えていた激しい修正依頼も、今なら1・2分画面とにらめっこすれば、ベストな修正方法がすーっと頭に浮かんでくるもんです。
これだけ数をこなしていると、過去にいろんなバージョンの修正を経験しているので、知らず知らずのうちに身体で覚えているんだと思います。
まさに年の功ですね。
レイアウトを眺めていると、最善の修正軌道が見えてくる
この記事を書くきっかけにもなった、「実際に厳しい修正依頼がきたけど永遠のレフティー中村俊輔の華麗なフリーキックさながらの、最善の修正方法が頭の中で弧を描きながら浮かんできたよ」というお話です。
一度組んだレイアウトで「ほぼ完成!」って思っていても、容赦なく修正が入るDTPの現場。そんな時はレイアウトを一から組み直すという方法もあるけど、なるべくなら手間をかけたくない。『せっかく作ったキレイなレイアウトを最小限の修正で、最大限のレイアウトに立て直す』というのが理想。
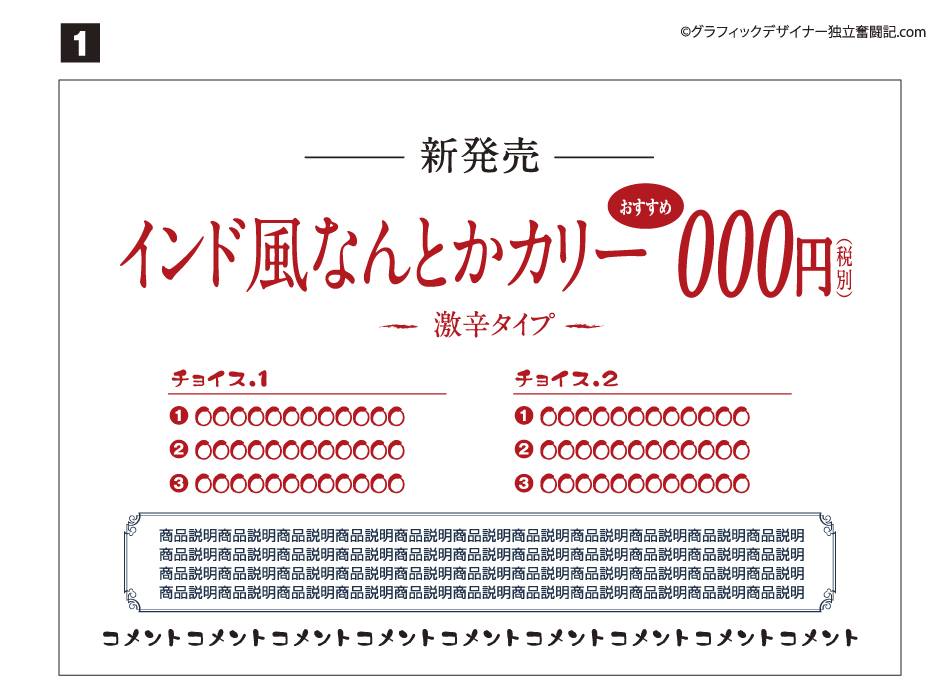
実際に作ったデザインで検証します。(わかりやすいように装飾などは省いて、デザインもシンプルにしてます)
まず1の段階。パッと見は隙のないレイアウトに見える。(当たり前だ。さんざんやりとりして一度はOKがでたレイアウトなんだから…)
この段階で、クライアントから「商品の写真を目立つように入れたい」と言ってきた。ファックユー!ですが、そんな事を言っていても仕方ないので、「中村俊介ばりのフリーキック」を決めるために、ゴールまでの軌道を考えよう。
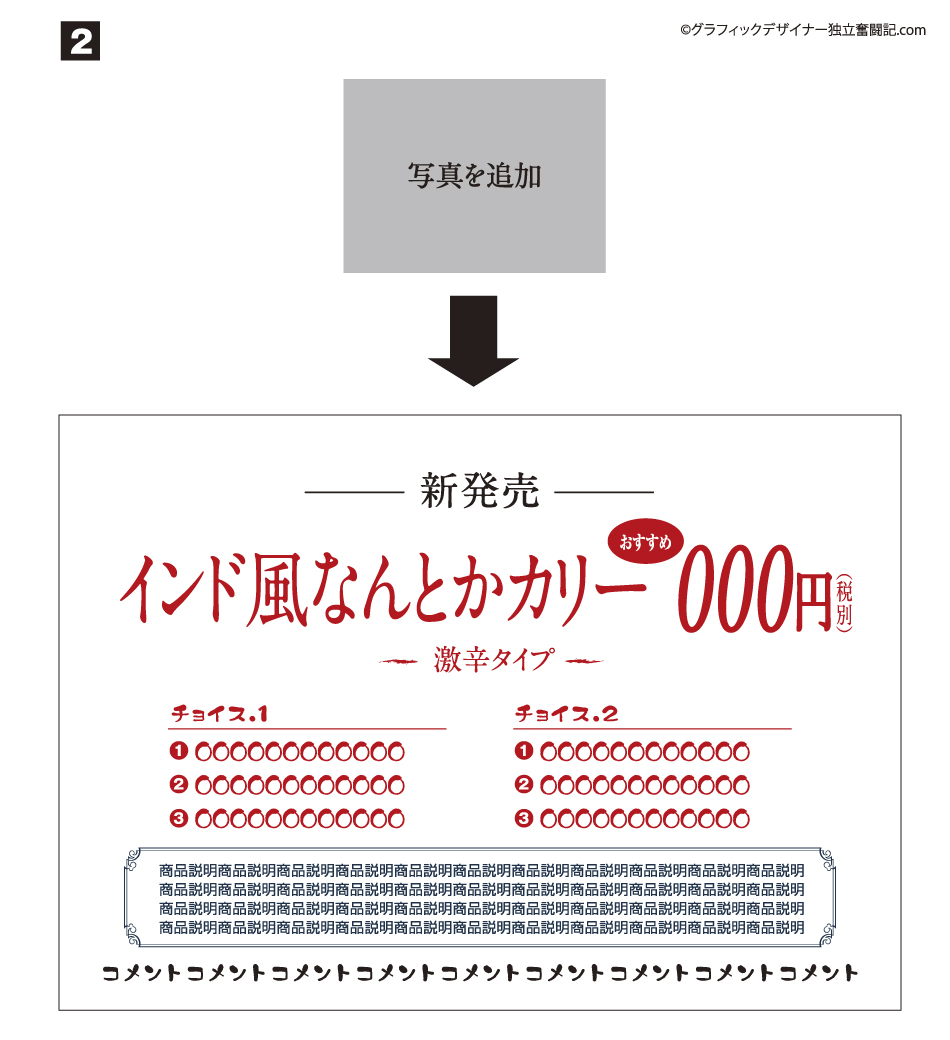
どこかに隙があるはずだ…。あった!チョイス.1とチョイス.2っていうタイトルのあたりが、結構スカスカだな。このタイトルを横にもってきて写真の入るスペースを確保しよう。言葉のもっている意味合い・前後関係が変わらなければ、どんどん動かして良いのがデザインの基本。(だと僕は思ってる)
チョイス.1・2というのは、その下にある詳細にかかっているタイトルなので、詳細の上にあっても横にあっても大丈夫。で横書きの文章は、通常左から読まれるので必然的に向かって左側に配置。
こんな感じ。だいぶスペースが空いてきたので、気持ちにも余裕が…。次は写真をどこに配置するか。真ん中に、デカデカと商品名が入っちゃってるので、なかなか厳しい。今のレイアウトは全体的に中央揃えで結構バランスが良いので、レイアウトを崩すのはもったいないが、仕方ない…お客様は神様だ。「これで商品が売れて、客が喜ぶなら頑張るか!」と自分を奮い立たせて、写真を右に配置、商品名を左に上手く配置。
ぴったりハマりました。まあ、王道のカタチですね。
おそらく、この短時間でこれ以上のベストな修正はないんじゃないかっていうバランス(自画自賛)
画面とにらめっこして1から5の段階にいく、ベストな修正のレイアウトが頭に浮かぶまでの時間、約3分。まさに俊介のフリーキックと同格レベル(比べる対象が間違ってますが)
まとめ
こういった、ぎゅうぎゅう詰めのデザインの場合、クライアントが見た時にこれ以上どこも動かせない(商品の意味合い、タイトルなどの意味合いも含めて)っていうバランスにすると、クライアントも何も言えなくなるので、あまり修正が入りません。隙があるデザインは、どうしても見る方にも違和感が残り、何か言いたくなるもんです。みなさんも隙の無いデザインを目指しましょう。





コメントや質問をどうぞ