![初心者でも、これだけやれば見え方が200%変わってくるIllustrator活用術[文字詰めとカーニング]](https://xn--dckc6ac6a2e3a0a6gtj9hv517b6i1c99wa024cckzb.com/wp/wp-content/uploads/2015/04/illustratorkerning.jpg)
すでに、グラフィックデザイナーとして仕事をしている人にとっては、当たり前にやっているであろう文字の詰めとカーニング。『これからグラフィックデザイナーを目指す』『趣味でデザインをやりたい』『Webのヘッダーデザインを作り込みたい』というような人のために、これをやるだけで随分『デザインの見え方が変わりますよ』というテクニックを紹介します。よく使うので覚えておくと便利です。
まずは、文字詰め機能を使ってみる
今では初心者の人でもよく使うようになった、ご存知Adobe社のIllustratorですが、文字を打った時にそのままの状態と少し手を加えた状態とでは、見た目の印象が全然違ってきます。
※今回は僕が使っているIllustratorCS5で解説します。バージョンにより多少の違いはあるかもしれません。
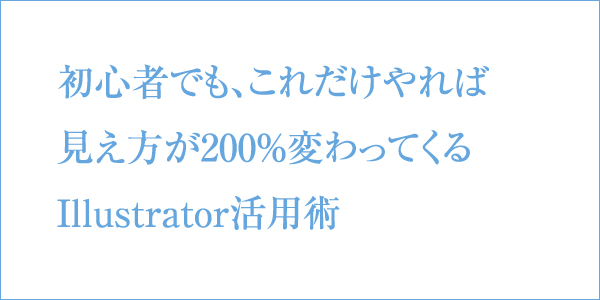
まずは、Illustratorで文字を打ってそのままの状態。ベタ打ちというやつですね。

デザインのなかでも、読みやすさを重視した文章などであればこれでも構わないのですが、タイトルがこれだと、文字と文字の隙間が気になります。
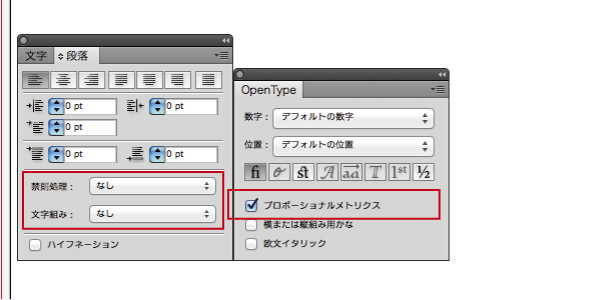
そこで、Illustratorのウィンドウメニューから「書式」→「段落」と、同じくウィンドウメニューから「書式」→「OpenType」のパレットを出して、「禁則処理」「文字組み」を「なし」、OpenTypeのプロポーショナルメトリクスにチェックを入れてください。
※プロポーショナルメトリクス(文字詰め機能)はOpenTypeFontにのみ有効です。※以前のIllustratorではプロポーショナルメトリクスの変わりに「詰め」などのチェックボックスがあったと記憶してます。

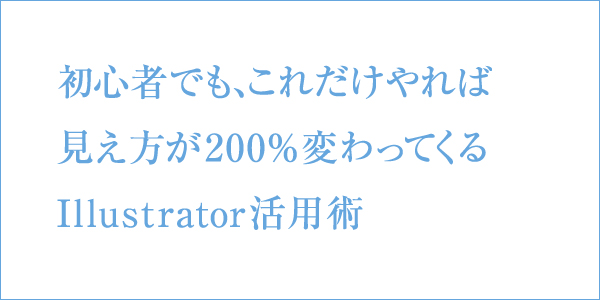
↓すると、文字が詰まります。思った以上にキレイに文字が詰まりました(笑)これでも充分といえば充分ですが、さらにワンランク上を目指すなら、『文字のカーニング』で、さらにキレイな文字組みを目指しましょう。

カーニングで、さらにワンランクアップ!
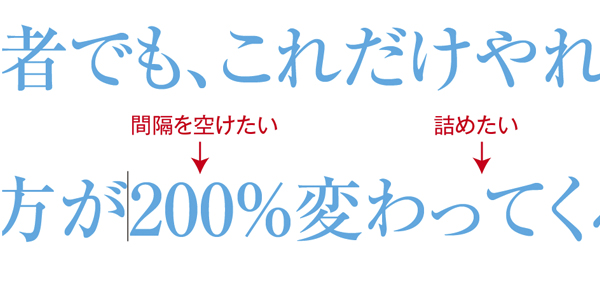
Illustratorなどで使うフォントは「仮想ボディ」という、見た目には見えない四角い枠の中に、一文字一文字のデータが納まっています。この「仮想ボディ」が横に並んだ時に、文字によっては左右の隙間が違ってくるので、そこをカーニングで調整します。
ツールバーの「文字ツール(Tのマーク)」を選んで、調整したいテキストとテキストの間に置き、「Optionキー(Macの場合)」を押しながら、キーボードの「右」や「左」を何度も押して、自分の納得のいく文字間隔にしていきます。
一文字終わったら、一度「Optionキー」を離してキーボードの「右」「左」で気になる文字と文字の間まで移動し、また「Optionキー」を押しながら、「右」「左」で文字間隔を調整していきます。この一連の動作はグラフィックデザイナーであれば、必ず使います。

で、自分の気持ち良い文字間隔に調整したタイトルがこちら。
↓カーニング前

↓カーニング後

カーニングする前と、した後の違いがわかるでしょうか?正直、このフォントは「文字詰め」の時点でキレイに詰めてくれたので、あまり違いがわからなかったかもしれませんが(笑)、中にはもっと文字間隔がバラバラになるフォントもあるので、そういう時は「カーニング」を使ってキレイな文字組を作りましょう。
最後に、「文字詰め」+「カーニング」をしたうえで、文字の大きさや色などに手を加えるとこうなります。

まとめ
キレイな文字組を作ってしまえば、あとは何をやろうが大抵は見れるデザインになるので、まずはキレイな文字組みをしっかり身につけましょう!
コメントや質問をどうぞ